Why React Native is Different
May 6, 2015
I gave this talk at a local JavaScript meetup in Richmond, VA on May 5th and recorded it using screencasting software. The sound quality is poor, but it's still very watchable. Check this out if you want a good explanation for why React Native will change how you write native mobile apps, and how the web can learn from it. To the women readers/watchers: I apologize for saying "guys" in a few places referring to groups of people ("Facebook guys"), it's a habit I'm still trying to break.
This post is actually my slides as well, so you can scroll through all of them below if you don't want to watch the video.
Why React is Different
React is a Library for Building User Interfaces


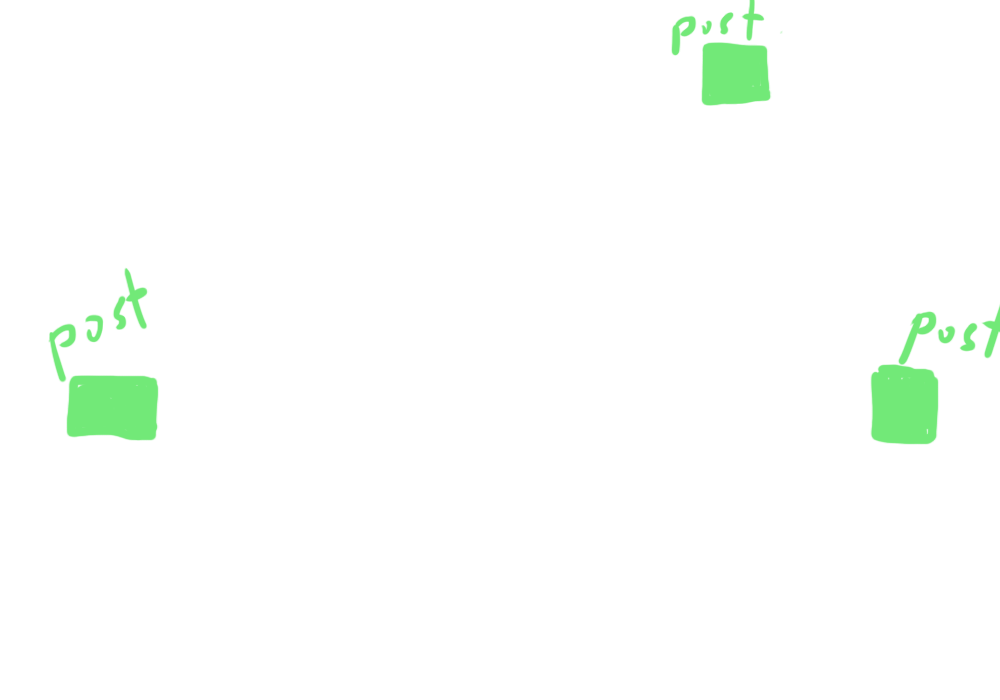
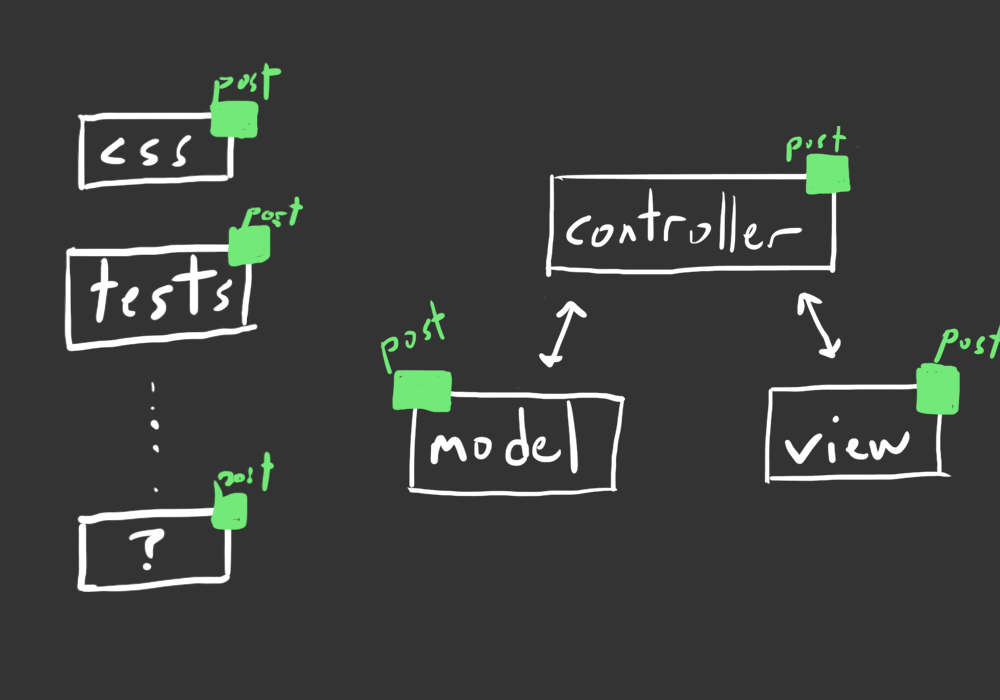
Separation of Concerns = MVC
... Really?



Components



state.post.title = "...";
Change the UI??
Object.observe(state.post)state.post.author.name = "James";UH OH
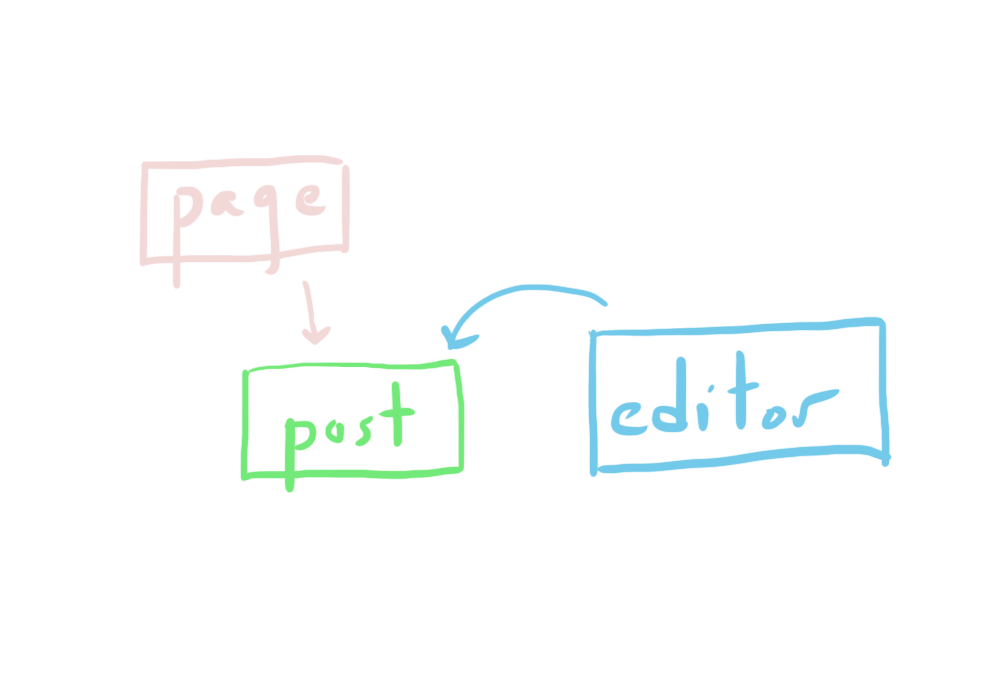
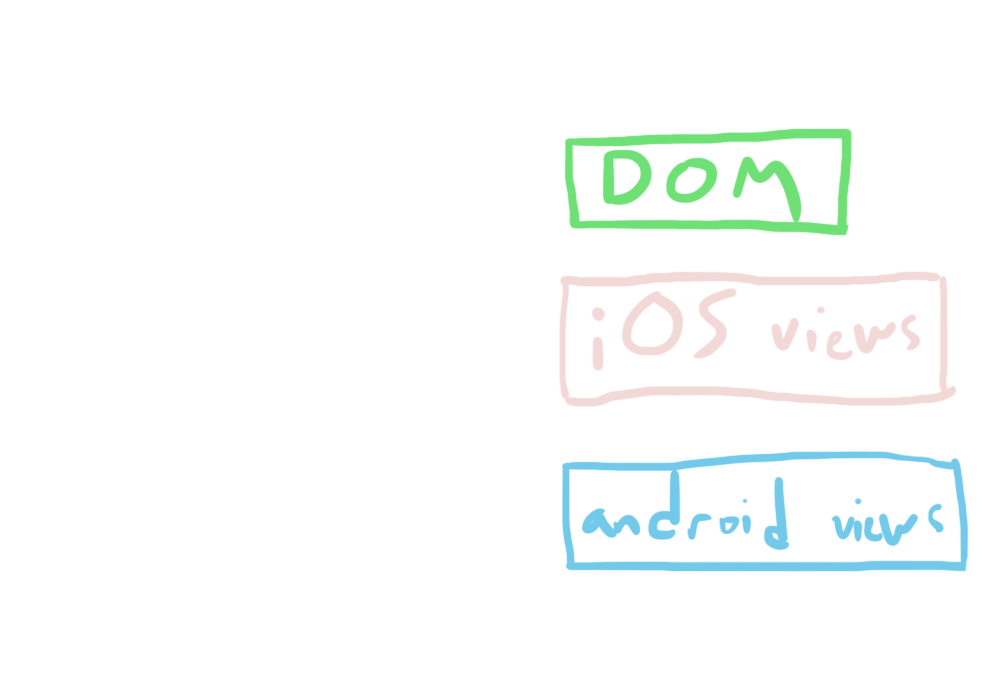
render :: state -> UI


DOM (and Virtual DOM) is an implementation detail

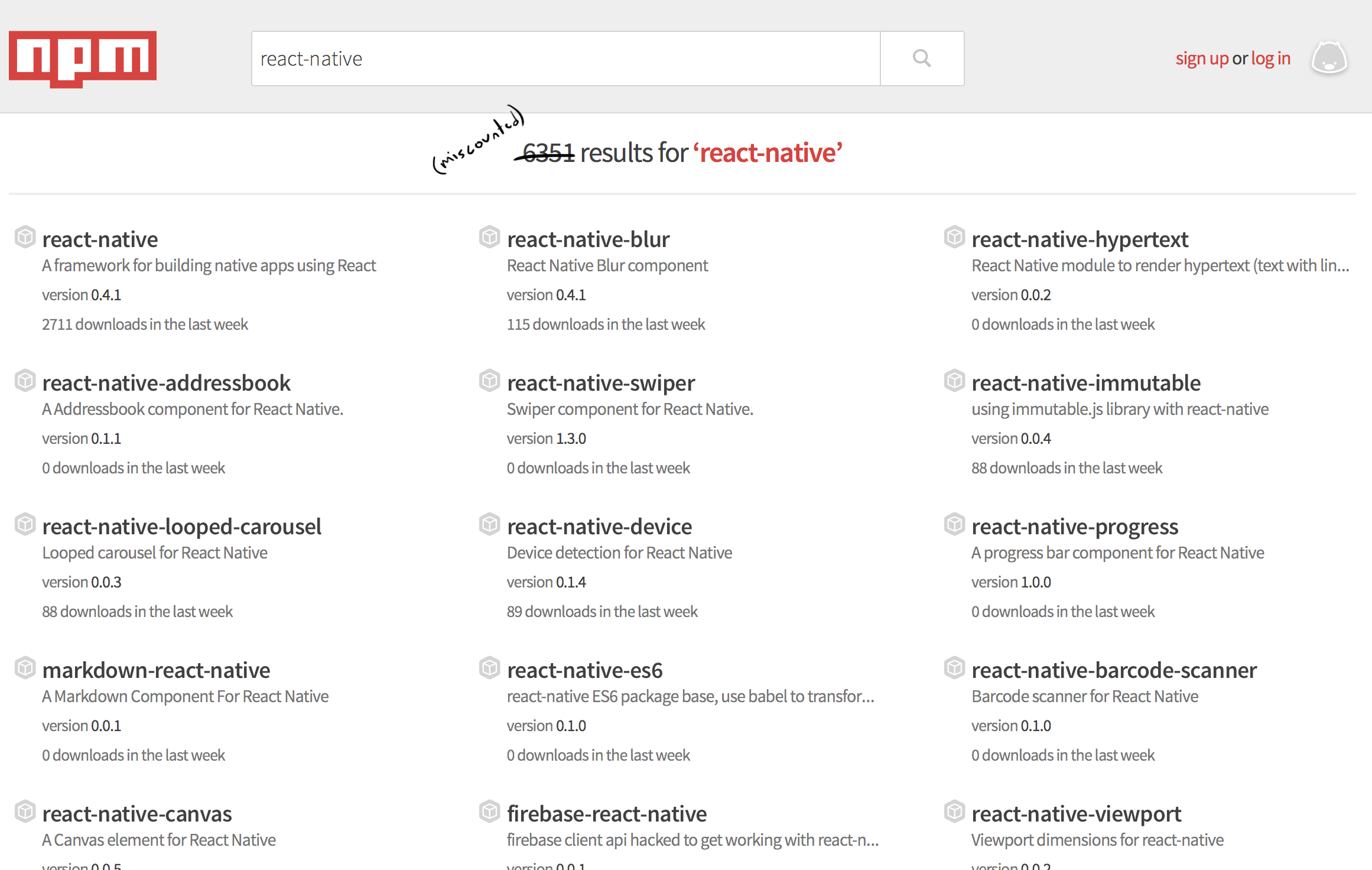
Getting Started
$ npm install -g react-native-cli$ react-native init my-project
$ mkdir react-native-cli$ cd react-native-cli$ npm install react-native- Creates basic Xcode iOS project that builds and links with React Native's code
- View
- Text
- ListView
- ScrollView
- TextInput
- NavigatorIOS
- (many others)
Flexbox
HTML APIs: fetch
StyleSheet.create({})
Incredible Debugging
The iOS<->JS Bridge and 60 FPS Interfaces
// CalendarManager.m
@implementation CalendarManager
RCT_EXPORT_MODULE();
@end
RCT_EXPORT_METHOD(addEvent:(NSString *)name
location:(NSString *)location)
{
RCTLogInfo(@"Pretending to create an event");
}
var CalendarManager =
require('NativeModules').CalendarManager;
CalendarManager.addEvent(
'Birthday Party',
'4 Privet Drive, Surrey'
);
 JAMES LONG
JAMES LONG